打开网页速度很慢怎么回事这些是关键?
我们在开发网站时,与其在网站上线后花更多的时间来改善网站的页面速度,不如让我们从一开始就开发一个得分为100%的网站。
建立漂亮的网站从未如此简单。如果建立一个人们实际上希望一次又一次回到的网站,自从输入连接时代以来,这一直是一个挑战。
当您希望人们回到您的网站时,会想到很多因素,包括您网站上的内容,图像,用户体验以及对访问者的价值。定义因素之一是页面速度,这是用户体验的一部分。
页面速度是网页完全加载所花费的时间。在提供出色的用户体验方面,这是一个至关重要的因素。早在2018年,Google正式宣布将通过“速度”更新将页面速度作为其排名中的一个因素。
那么,什么使页面速度如此重要呢? 让我们深入研究。
●①页面速度的重要性
页面加载缓慢会反过来影响你网站的销售。 客户的注意力跨度较短,他们不希望等待页面加载缓慢。
实际上,曾经谷歌的有项研究表明,如果您的网页加载时间超过3秒,则有53%的移动用户会去其他地方。
在加载缓慢的页面上失去客户并不是一个令人满意的前景。
页面速度在SEO中也起着至关重要的作用,缓慢加载页面会受到搜索引擎的“处罚”。
较低的页面速度也意味着搜索引擎可以使用分配的抓取预算来抓取更少的页面,这会对您的索引产生负面影响。
●②较慢的页面具有较低的转换次数,较高的跳出率,最终使网站的访问者数量减少。
如果你的公司将页面速度用作吸引访问者访问网站的主要渠道,那么页面速度过慢也会对付费搜索产生影响。网站速度不佳会损害你的质量得分。
质量得分决定了您支付的费用(每次点击费用)以及你在搜索引擎结果页(SERP)上的排名。如果你的质量得分较低,很可能您的广告可能不会显示在搜索结果的首页上!
如您所见,页面速度是确保潜在客户获得良好用户体验的关键因素。因此,当您单击网站链接时会发生什么,以及如何提高页面速度。
当您单击网页时会发生什么
这是我们开始寻找如何优化网站以提高页面速度的起点。就是当你单击某个链接或者在浏览器中输入名称搜索时幕后情况的细分。
- 您在浏览器中输入名称,浏览器进入DNS查找模式。每个网站都映射到您的计算机可以识别的IP地址。
- 一旦获得IP地址,我们便开始请求允许浏览器显示页面的文件。
- 这些请求采用标头的形式,可以包括HTML文件,图像,CSS,Javascript,视频等。
- 服务器决定使用哪个请求处理程序,然后开始将页面内容发送回响应中。
- 浏览器开始呈现页面,请求完成页面所需的所有资源,例如图像或CSS文件。
- 不会一次接收所有资源,浏览器会发出其他请求,直到获得所需的所有资源。它以串联方式呈现页面。
- 获得所有资源后,浏览器将完成页面呈现。
这就是当你单击网页时所发生的事情,但是在很多地方,您的页面速度可能会出现瓶颈。当浏览器请求资源(例如图像,CSS文件或视频)时,可能会遇到问题。
确保网站快速运行的5大因素
当涉及到互联网时,每个人都喜欢速度。可以说,更快的加载时间,更快的缓冲速率,更快的下载速度是不可或缺的一部分。
那么,确保快速网站的决定因素是什么?我们列出了几个起最重要作用的:
●①共享服务器:单击网站时,浏览器最初会向服务器发出请求,要求服务器提供构成网页的各种元素-图片,文本,视频等。廉价的Web托管服务将您的网页托管在共享服务器上,这实际上意味着您正在与许多其他网站共享Web资源。 事实证明,这可以显着增加页面加载时间,并带来较差的用户体验。
解决方案:如果您考虑为要快速扩展的业务提供免费的虚拟主机服务,则可能是时候放弃免费服务并考虑为您提供专用服务器的主机了。
●②过大的图像:对于任何浏览器来说,图像都是棘手的部分,图像越大,浏览器就越难加载它们。无论连接速度或服务器质量如何,拥有大量未经优化的图像都会降低你的网页速度。另一个重要因素是图像格式。发现JPEG图像的加载速度比GIF / PNG快得多。
解决方案:优化图像,使用JPEG代替PNG,并确保图像小于1 mb。
●③Javascript的问题:Javascript是使您的网页具有交互性和动态性的魔力,没有它,您的网页的确会变得很呆板。但是未优化的JS代码可能会对您的页面速度产生负面影响。这是因为,当您的网页加载时,它必须首先处理它遇到的所有Javascript文件。这导致所谓的“阻止渲染Javascript”(又称为Javascript),阻止网页快速加载。
解决方案:检查你的Javascript代码,显示你网页真正需要的内容。推迟Javascript加载,直到用户看到网页的其余部分为止。
●④不使用缓存:缓存是一种将常用数据点存储在“缓存内存”中的技术。从缓存的内存中检索服务器收到的针对同一项目的下一个请求,从而节省了时间。
解决方案:对一堆不同的元素(包括HTTP,图像和数据库查询)使用缓存。
●⑤广告过多/ Flash内容过多:每增加一个广告,HTTP请求就会增加,这需要额外的处理时间。这意味着对用户的浏览器以及你的服务器造成了额外的负担,这极大地减慢了页面加载时间。还发现Flash内容庞大且下载时间变慢。减少或消除Flash文件的大小势必会极大地提高你的页面速度。
解决方案:少用广告,尤其是在它们占用大量服务器资源的情况下,例如视频广告或大量图片广告。尝试使用HTML5替代而不是Flash。
尽管我们已经为人们倾向于犯下的大多数常见网页愚蠢问题提供了解决方案,但是这里有一些其他方法可以提高页面速度。
3个方案[+ 2个技巧]可提高您的页面速度
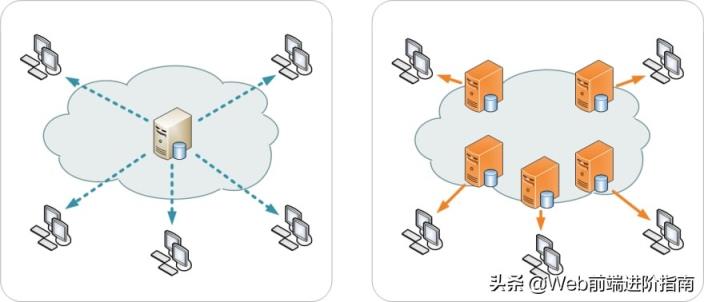
●①使用内容传送网络(CDN):
主要的优点是提高了向用户发送内容的速度。CDN能几乎涵盖国内所有线路。而在可靠性上, CDN 在结构上实现了多点的冗余,即使某一个节点由于意外发生故障,对网站的访问能够被自动导向其他的健康节点进行响应。CDN能轻松实现网站的全国铺设,不必考虑服务器的投入与托管、不必考虑新增带宽的成本、不必考虑多台服务器的镜像同步、不必考虑更多的管理维护技术人员。
例如,如果您坐在北京时正在查看美国旅行网站,则请求将由本地PoP处理,以防止请求穿越大西洋。 CDN还具有其他优势,例如减少带宽消耗,处理大量流量的能力以及帮助您保持负载平衡。

●②缩小CSS,JavaScript和HTML
如果要加快网页速度,除了使图像等Web内容最小化之外,还需要减少客户端服务器请求的数量。 缩小和压缩所有不必要的和可压缩的代码行是初学者朝这个方向迈出的一步。
缩小对于内联JavaScript和未缓存的外部文件非常方便。为了实现最佳页面速度,建议缩小所有4096位以上的JavaScript文件。
利用所有可用的编码空间编写简洁的代码,删除额外的空间,缩进和行空间,同时保持代码的可读性,从而减少了网站核心文件和前端文件的大小。
最小化HTML,CSS和JavaScript文件的其他好处包括减少网络延迟,减少HTML请求,增强压缩,更快的浏览器下载,从而提高页面速度。
●③使用简约框架
一个好的前端框架可以帮助你避免很多业余前端优化错误。一些较大的框架提供了大量的附加功能,但是你的网站可能并不需要全部。想象一下你的框架,就像要转换为美丽花园的一块空地。您需要修剪草并在预定的位置种植树苗,但不能让花园里堆满杂草和不必要的植物。同样,您有责任不要让框架被冗余代码,过多的HTTP请求和大图像破坏。
2个技巧
●①摆脱后端服务器
第一个技巧是丢弃后端服务器。 我们并不是要完全避免使用后端,而是要一种解决方法,使依靠后端提供所有内容成为过去。
后端是你的网页的一部分,该部分在服务器上运行,并以Node.js / Express,Java或.NET编写。 后端在每次请求后动态获取HTML数据。
当后端向API,数据库发出请求以获取应插入HTML的数据时,这些集成点很容易出现漏洞。缓慢的数据库,损坏的API,网络问题只是后端可能出错的部分原因。
输入JAM堆栈。 JAM代表JavaScript,API和标记。它是一种前端体系结构,在该结构中,您不必构建每个用户一次的HTML,而是为用户提供静态HTML,而不是在每个用户每次请求后都呈现HTML。
您可以将静态HTML,JavaScript和CSS文件托管在AWS S3,Netlify或其他可提供静态文件的提供程序上。
如果不能仅使用静态网页来运行站点,则仍然可以通过许多方法来实现JAM堆栈技术。第一种选择是将您的网站分为JAM堆栈部分和基于服务器的部分。另一种技术是使用客户端API来获取数据。
●②将所有静态内容移动到CDN
前面部分讨论了CDN的优点。 CDN是一组地理上分散的服务器,可使用存在点(POP)帮助减少原始服务器上的负载。
当您即将达到服务器的带宽容量时,卸载视频,图像,JavaScript和CSS文件之类的静态资产将减少服务器的带宽使用量。
CDN已优化为提供静态内容,而边缘CDN服务器将为该静态内容提供客户端请求。
如果您的流量的一小部分来自遥远的地理区域,CDN也将派上用场,CDN可以通过将这些静态资产缓存在距离最终用户更近的边缘服务器上来减少延迟。
总结
根据对大量客户网站测试的结果,有4成网站可以在5秒内打开,7成网站可以在10秒内打开,您可以参照这个范围来设定您自己的标准。可以根据上述方案提高网站打开速度。
网站,尤其是企业网站,身为企业的身份照,就必须各方面都要符合用户的喜爱,保证用户拥有良好的体验感,这样才会产生合作的可能。
好了,这篇文章的内容笑傲网就和大家分享到这里,如果大家网络推广引流创业感兴趣,可以添加微信: 备注:笑傲网引流学习,我拉你进直播课程学习群,每周135晚上都是有实战干货的推广引流技术课程免费分享!



